在所谓的「Web 2.0」时代开始之后,我们可以看到很多网站使用了Ajax 技术实现网站与浏览器之间的非同步资料交换。Ajax?形相上地说就是,当使用者向网站请求某段讯息时(如:点按某个连结、某个按钮或是送出一个表单资料),浏览器并不会重新载入整个网页,而只是重新载入包含更新讯息的那个区块而已。也因为这样,所以大部份的Ajax 网页会使用一种动画小图标,让网站使用者知道网页的某个区块正在更新,而这种小图标一般都称为「Loading Icon」或是「 Loader Icon」。
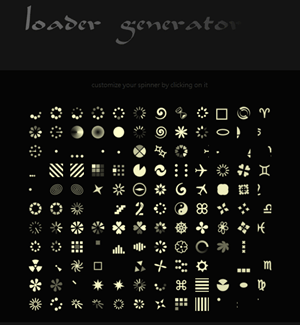
Loader Generator 是一个「载入中图标」产生器,进入网页之后就可以看到有许多小图标。点选其中一个图标后会显示一个可以让我们设定图标和背景颜色的框框,设定好颜色后按下【Generate】便会产生新的小图标,最后再点按【Download】下载做好的图标。
Loader Generator:
网址:http://www.loadinfo.net/


Ajaxload 同样也是一个Loading Icon 产生器,在「Indicator type」下拉选单选择一个载入中小图标的样式,然后分别在「Background color」以及「Foreground color」设定图标和背景色,若要透明化背景的话则勾选【Transparent background】,按下【Generate it!】后会在下面显示预览图,如果满意的话再按下【Download it!】来下载做好的图标。
Ajaxload:
网址:http://www.ajaxload.info/

© 版权声明
1.文章资源部分来自互联网,仅供学习参考使用。2.商用请支持正版。若不听劝告,出现任何后果,均与本站无关。3.如果文章对您有帮助,建议大家Ctrl+D收藏本站,网站持久离不开大家的鼓励和支持!
THE END



暂无评论内容